So you’re getting your feet wet with Visual Studio Code, and you’re starting to get the hang of how developing extensions for Business Central works. You’re getting comfortable with all the elements of a VSCode workspace and how to connect your workspace to your Docker container. Now is the time to dive into source code management.
One thing that makes it easy to get started is that Visual Studio Code supports source code management as a built-in feature of the program itself, through integrating with the GIT source control management protocol. You have to install this separately, but once you have all the right bits in place, VSCode will keep track of the changes that you make to your objects, and you can take action based on that, right inside VSCode.
Install the right bits
From what I understand, the reason why Git itself is not installed as part of VSCode is because of the open source license that comes with Git. As a result, you have to install the protocol separately. The installer can be found on the Git website at https://git-scm.com/. Click on the download button and just accept all the prompts in the installer (hit ‘next’ about 9 times). All you need to do now is restart VSCode, and now VSCode is integrated with Git. It will issue all the commands that you want as if they were features of VSCode itself.
Tell Git who you are
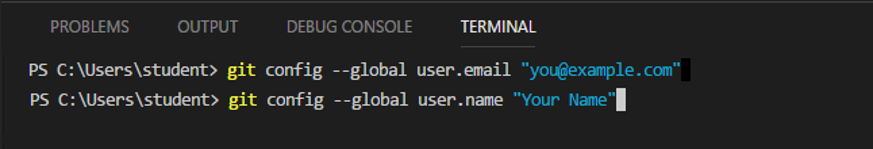
Basically, source control management is a system that keeps track of who made what changes to which files at what point in time. It is the ultimate CYA tool, and it also can and will be used against you :). You have to tell Git who you are by setting two global system parameters, the user’s name and email address. Enter these parameters in the Terminal window in VSCode.

Sign up for GitHub and create a repository
Go to https://github.com/, sign up for an account, using the same email that you entered in VSCode as the Git user email. This is a super easy thing to do, I’m sure you can figure that part out yourself.
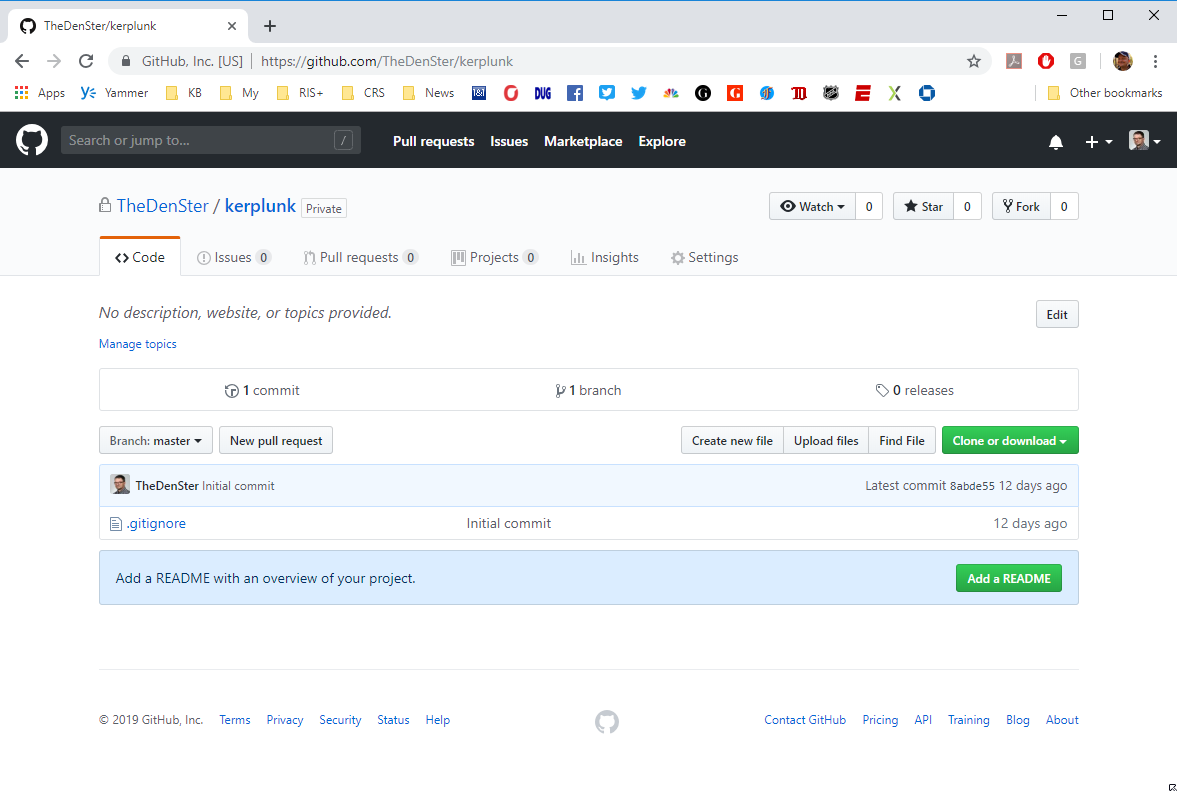
Once you’re in your Github account, create a repository there. Either click on ‘new repository’ from the dropdown button right next to your avatar, or click on ‘repositories’ and then on ‘new’. Give it a name, and if you want to be adventurous add a .gitignore and/or a license. You will figure out about all the details as you learn to use this.

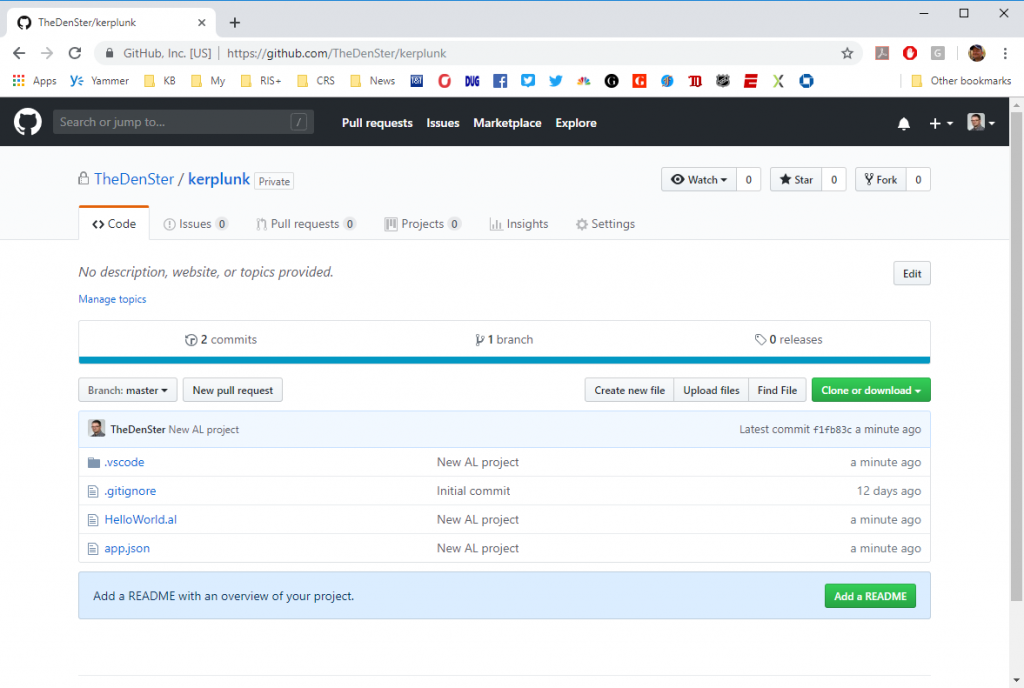
The repository on Github is your ‘remote’. The image shows a new empty repository called ‘Kerplunk’ in my GitHub account. I set it to private because there’s really nothing to share in there at this point.
Initialize your first repository
As you probably already know, the VSCode ‘workspace’ is nothing more than a folder on your local drive. By some lucky coincidence, Git also works with folders, only in SCM terms, a folder is called a ‘repository’. You will have to learn to call these ‘repos’ if you want to look like you know what you’re talking about. A ‘folder’, a ‘workspace’, a ‘repository’, they are really all the same thing.
In order to make this happen, you need to initialize the folder as a repo. The easiest way to do this is to copy the repo from github into VSCode. As you may have noticed, in Github there was a big green button called ‘clone or download’. When you click on that button, it will drop down a little box where you can copy the link to your repo.
Now go back to VSCode, open the command palette and issue the ‘Git: Clone’ command. It will now prompt you for a link (paste in the clone link) and a folder. VSCode will then download the content of the repo from Github. Just some terms that you have to know: the repo on Github is the ‘Remote’, the copy of that repo on your hard drive is called the ‘local repo’ and the process of downloading the remote to local is called a ‘cloning’.
All Set
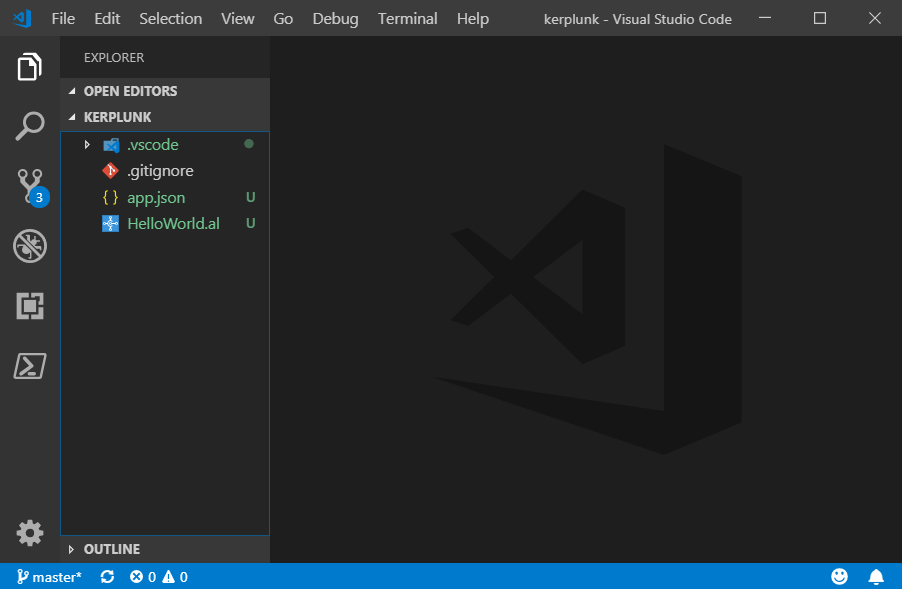
You are now ready to rock and roll with source code management. Open Windows Explorer and VSCode at the same time, and note that the content of the workspace in VSCode hides the Git folder. VSCode now knows that the workspace is also a repo, and to track all changes in there. Copy the files of a brand new AL project into the repo and see what happens. VSCode will notice that there are a few new files in the repo.

Note how the files in the workspace get a green color, and there is a badge with the number 3 on the source control tab.
Stage, Commit and Sync
Remember, you are always working on a LOCAL copy of the repo, you never work directly in the remote repo. To get your changes into the remote is a two step process. First you have to save the changes to the LOCAL repo, which is called ‘Committing’ the changes. You get to decide which files you want to commit by way of a process called ‘staging’.
Click on the Source Control button in VSCode, and note that all changed files are listed under a heading called ‘CHANGES’. When you hover your mouse over either one of the files, it shows a plus sign. When you click on that plus, it will move the file to another heading called ‘STAGED CHANGES’. Those staged changes are the files that will be committed to the local repo. You can select all or some of the files and then hit the checkmark, which is the commit button. This writes the changes into your local repo.
The last step is to send the commits from your local to your remote repo. This is called the ‘Sync’ process. You can either issue the ‘Git: sync’ command from the command palette, or hit the Sync button in the status bar. VSCode will send any new changes to the remote, and it will download any new changes from the remote.

Now check your repo in github and verify that your changes are up there.
Congratulations my friend, are now using source control management 🙂
Update Sep 24, 2018: added YouTube link. As I was writing this post, I was also working on a training video to get started with source code management. You can find it on YouTube here:
Update March 30, 2019 – new screenshots to show current look of VSCode














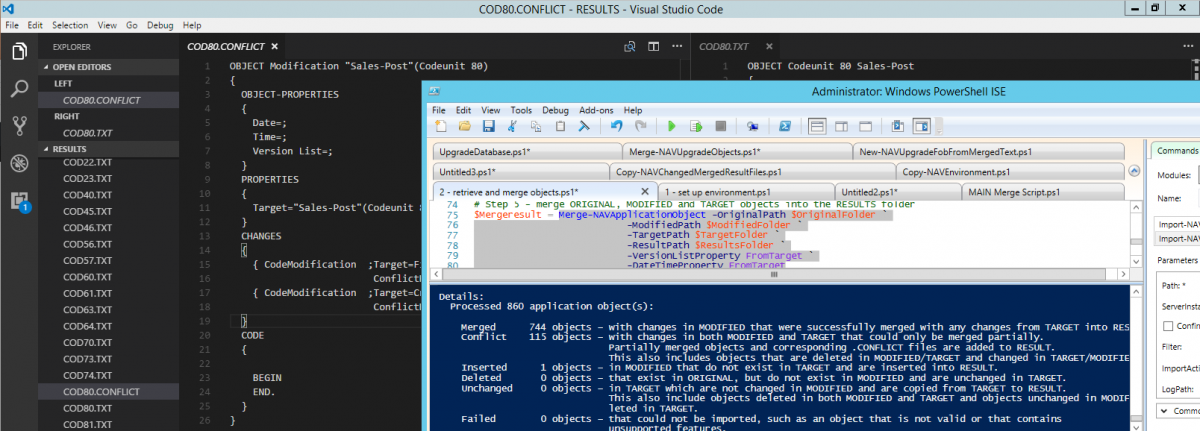
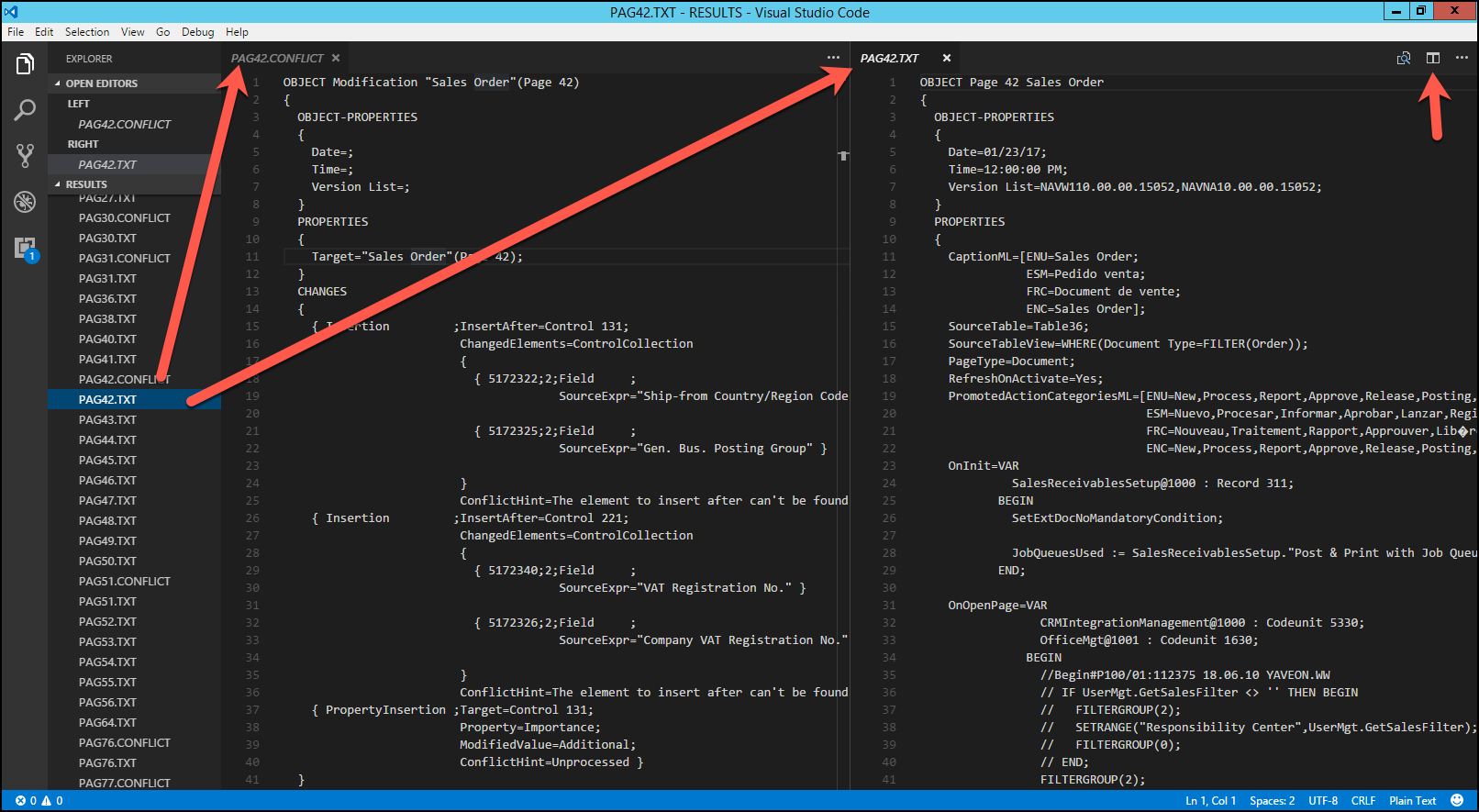
 With VSCode installed, you can open the RESULT folder and see the content of this folder inside the file browser at the left hand side. In the upper right hand corner is a button that you can use to split the screen into two (and even three) editor windows. This is very useful for resolving merge conflicts, because you can open the conflict file in one side, and the object file in the other side. You are editing the actual object file here, so you may want to take a backup copy of the folder before you get started.
With VSCode installed, you can open the RESULT folder and see the content of this folder inside the file browser at the left hand side. In the upper right hand corner is a button that you can use to split the screen into two (and even three) editor windows. This is very useful for resolving merge conflicts, because you can open the conflict file in one side, and the object file in the other side. You are editing the actual object file here, so you may want to take a backup copy of the folder before you get started.